Serenity/JS 3.32: Worker-scope actors and better reporting for Playwright Test
The latest release, Serenity/JS 3.32, brings powerful enhancements to your test automation workflow. This version focuses on further improving the integration between Playwright Test and Serenity BDD, delivering rich, actionable test reports that go beyond pass/fail results.
Key updates in this release:
🎭 Improved APIs and support for using actors in beforeAll and afterAll hooks.
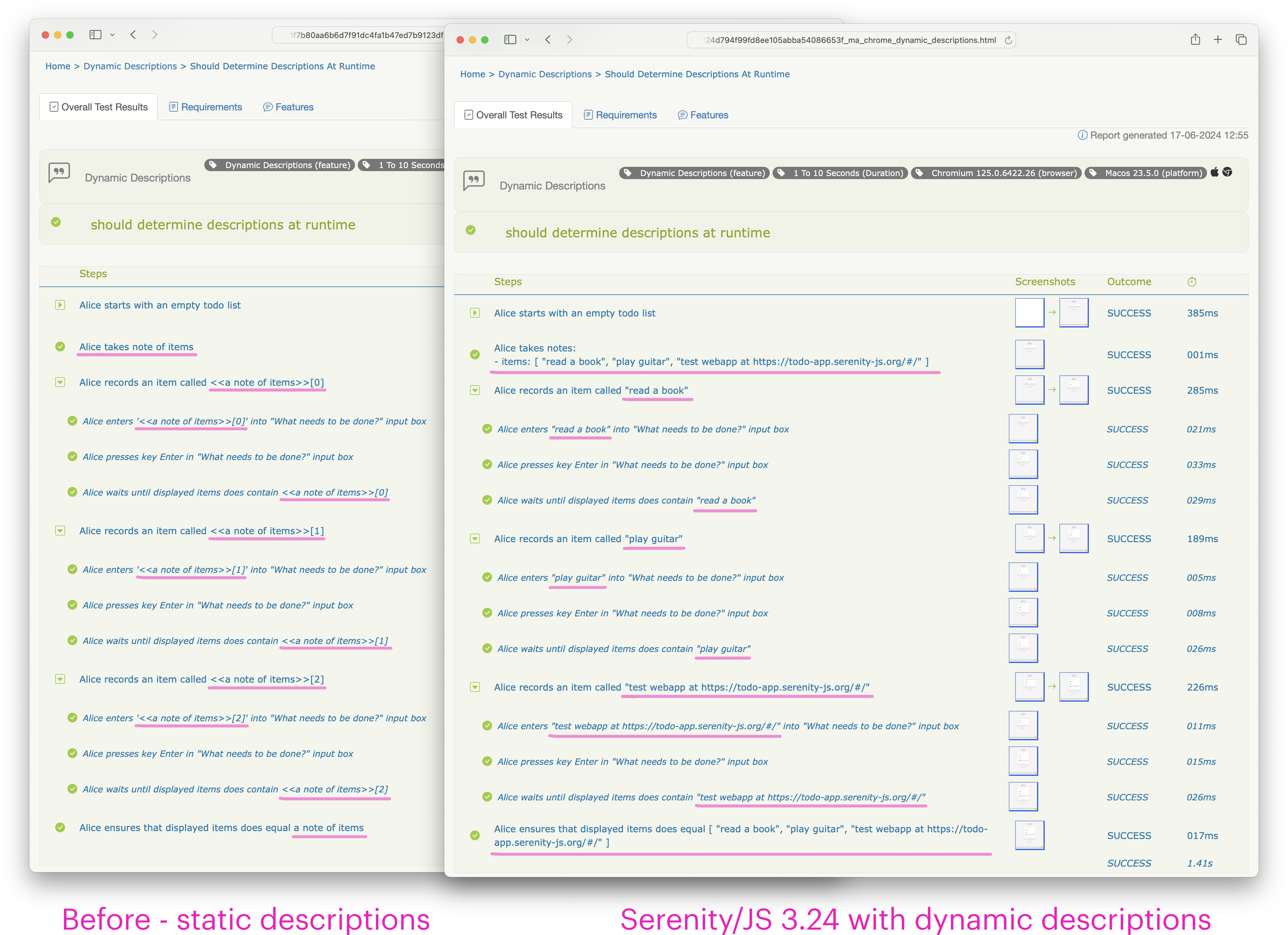
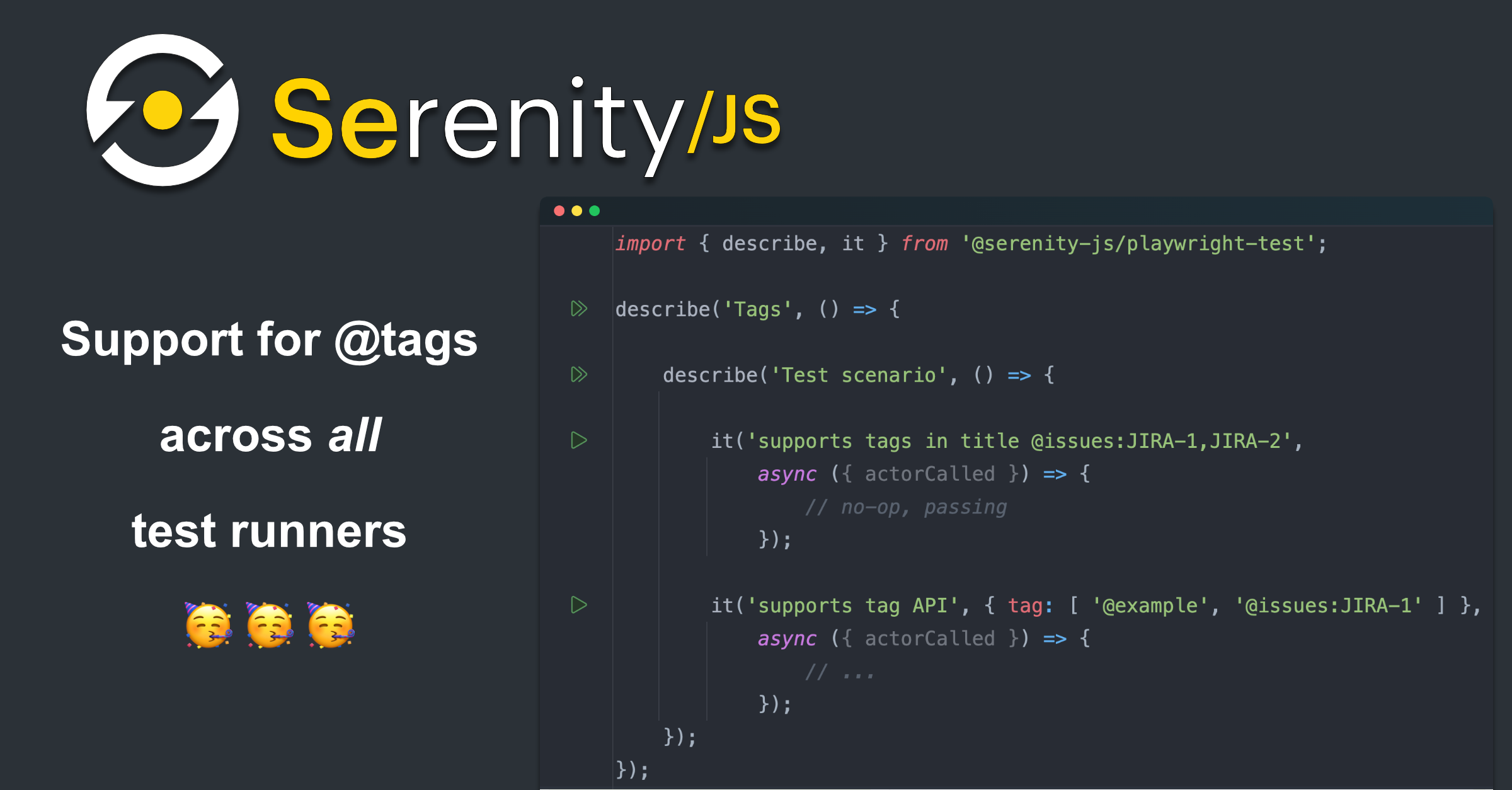
✅ Improved reporting, including support for retried tests, repeated tests, and project tags.
⚙ Configuration updates to better separate test-scope and worker-scope fixtures.
Let’s take a closer look at what’s new!