Extending WebdriverIO with Serenity/JS
Serenity/JS offers excellent support for WebdriverIO! Plus, it accommodates both classic WebdriverIO tests and Serenity/JS Screenplay Pattern scenarios, allowing you to migrate to Screenplay gradually if you'd like.
In this article, and in less than 5 minutes, you'll learn how to:
- integrate Serenity/JS with your WebdriverIO test suite,
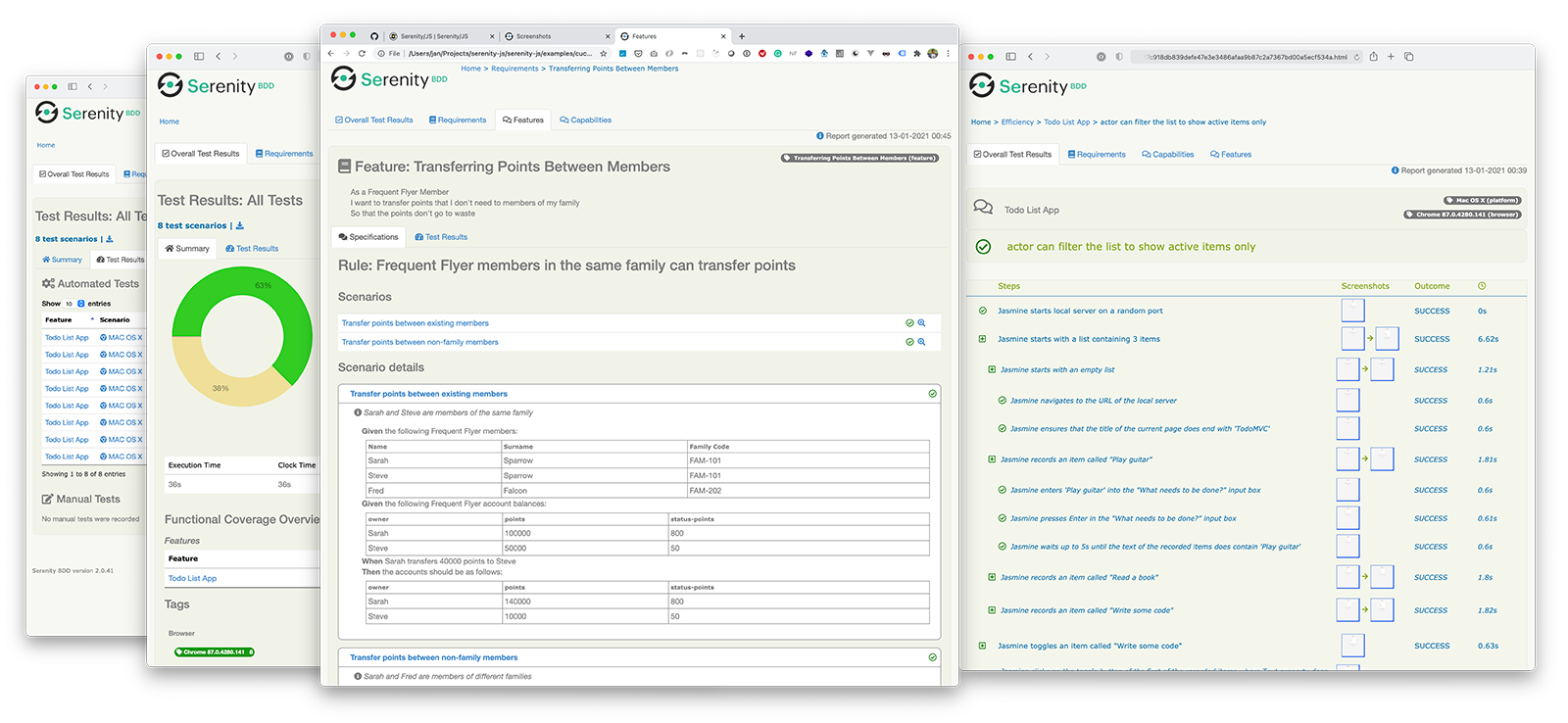
- enable Serenity BDD reports,
- start using the Screenplay Pattern!
Want to jump straight into the code? Check out:
- Serenity/JS + Cucumber + WebdriverIO project template on GitHub, and its Live Serenity BDD report
- Serenity/JS + Mocha + WebdriverIO project template on GitHub and its live Serenity BDD report
About Serenity/JS
Serenity/JS is an open-source framework designed to make acceptance and regression testing of complex software systems faster, more collaborative, and easier to scale.
For WebdriverIO test suites, Serenity/JS offers:
- Enhanced Reporting - You can use Serenity/JS as a drop-in replacement of any built-in WebdriverIO framework to produce in-depth test execution reports and living documentation of your project.
- Screenplay Pattern APIs - To make your test code portable and reusable across projects and teams, Serenity/JS gives you an optional abstraction layer on top of native WebdriverIO APIs.
- Integration Libraries - For test suites that follow the Screenplay Pattern, Serenity/JS also provides optional integration libraries to help you write API tests, manage local servers, perform assertions, and more!

Creating a WebdriverIO project
You can add Serenity/JS to an existing WebdriverIO project, or create a new project using the WebdriverIO installation wizard:
- npm
- Yarn
npm init wdio .
yarn create wdio .
Installing Serenity/JS
To add Serenity/JS to a WebdriverIO project, install the following Serenity/JS modules from NPM:
- npm
- Yarn
npm install --save-dev @serenity-js/core @serenity-js/web @serenity-js/webdriverio @serenity-js/assertions @serenity-js/console-reporter @serenity-js/serenity-bdd
yarn add --dev @serenity-js/core @serenity-js/web @serenity-js/webdriverio @serenity-js/assertions @serenity-js/console-reporter @serenity-js/serenity-bdd
Learn more about Serenity/JS modules:
@serenity-js/core@serenity-js/web@serenity-js/webdriverio@serenity-js/assertions@serenity-js/console-reporter@serenity-js/serenity-bdd
Configuring Serenity/JS and WebdriverIO
To enable integration with Serenity/JS, configure WebdriverIO as follows:
- TypeScript
- JavaScript
import { WebdriverIOConfig } from '@serenity-js/webdriverio';
export const config: WebdriverIOConfig = {
// Tell WebdriverIO to use Serenity/JS framework
framework: '@serenity-js/webdriverio',
// Serenity/JS configuration
serenity: {
// Configure Serenity/JS to use the appropriate adapter
// for your test runner
runner: 'cucumber', // or 'mocha', or 'jasmine'
// Register Serenity/JS reporting services, a.k.a. the "stage crew"
crew: [
// Optional, print test execution results to standard output
'@serenity-js/console-reporter',
// Optional, produce Serenity BDD reports
// and living documentation (HTML)
'@serenity-js/serenity-bdd',
[ '@serenity-js/core:ArtifactArchiver', {
outputDirectory: 'target/site/serenity'
} ],
// Optional, automatically capture screenshots
// upon interaction failure
[ '@serenity-js/web:Photographer', {
strategy: 'TakePhotosOfFailures'
} ],
]
},
// Configure your Cucumber runner
cucumberOpts: {
// see Cucumber configuration options below
},
// ... or Jasmine runner
jasmineOpts: {
// see Jasmine configuration options below
},
// ... or Mocha runner
mochaOpts: {
// see Mocha configuration options below
},
runner: 'local',
// Any other WebdriverIO configuration
};
export const config = {
// Tell WebdriverIO to use Serenity/JS framework
framework: '@serenity-js/webdriverio',
// Serenity/JS configuration
serenity: {
// Configure Serenity/JS to use the appropriate adapter for your test runner
runner: 'cucumber',
// runner: 'mocha',
// runner: 'jasmine',
// Register Serenity/JS reporting services, a.k.a. the "stage crew"
crew: [
'@serenity-js/console-reporter',
'@serenity-js/serenity-bdd',
[ '@serenity-js/core:ArtifactArchiver', { outputDirectory: 'target/site/serenity' } ],
[ '@serenity-js/web:Photographer', { strategy: 'TakePhotosOfFailures' } ],
]
},
// Configure your Cucumber runner
cucumberOpts: {
// see Cucumber configuration options below
},
// ... or Jasmine runner
jasmineOpts: {
// see Jasmine configuration options below
},
// ... or Mocha runner
mochaOpts: {
// see Mocha configuration options below
},
runner: 'local',
// Any other WebdriverIO configuration
};
Learn more about:
- Serenity/JS Cucumber configuration options
- Serenity/JS Jasmine configuration options
- Serenity/JS Mocha configuration options
- WebdriverIO configuration file
Producing Serenity BDD reports and living documentation
Serenity BDD reports and living documentation are generated by Serenity BDD CLI,
a Java program downloaded and managed by the @serenity-js/serenity-bdd module.
To produce Serenity BDD reports, your test suite must:
- download the Serenity BDD CLI, by calling
serenity-bdd updatewhich caches the CLIjarlocally - produce intermediate Serenity BDD
.jsonreports, by registeringSerenityBDDReporteras per the configuration instructions - invoke the Serenity BDD CLI when you want to produce the report, by calling
serenity-bdd run
The pattern used by all the Serenity/JS Project Templates relies on using:
- a
postinstallNPM script to download the Serenity BDD CLI npm-failsafeto run the reporting process even if the test suite itself has failed (which is precisely when you need test reports the most...).rimrafas a convenience method to remove any test reports left over from the previous run
{
"scripts": {
"postinstall": "serenity-bdd update",
"clean": "rimraf target",
"test": "failsafe clean test:execute test:report",
"test:execute": "wdio wdio.conf.ts",
"test:report": "serenity-bdd run"
}
}
To learn more about the SerenityBDDReporter, please consult:
- installation instructions in
@serenity-js/serenity-bdddocumentation, - configuration examples in
SerenityBDDReporterAPI docs, - Serenity/JS examples on GitHub.
Using Serenity/JS Screenplay Pattern APIs
The Screenplay Pattern is an innovative, user-centred approach to writing high-quality automated acceptance tests. It steers you towards an effective use of layers of abstraction, helps your test scenarios capture the business vernacular of your domain, and encourages good testing and software engineering habits on your team.
By default, when you register @serenity-js/webdriverio as your WebdriverIO framework,
Serenity/JS configures a default cast of actors,
where every actor can:
This should be enough to help you get started with introducing test scenarios that follow the Screenplay Pattern even to an existing test suite, for example:
import { actorCalled } from '@serenity-js/core'
import { Navigate, Page } from '@serenity-js/web'
import { Ensure, equals } from '@serenity-js/assertions'
describe('My awesome website', () => {
it('can have test scenarios that follow the Screenplay Pattern', async () => {
await actorCalled('Alice').attemptsTo(
Navigate.to(`https://webdriver.io`),
Ensure.that(
Page.current().title(),
equals(`WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO`)
),
)
})
it('can have non-Screenplay scenarios too', async () => {
await browser.url('https://webdriver.io')
await expect(browser)
.toHaveTitle('WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO')
})
})
To learn more about the Screenplay Pattern, check out:
Next steps
Well done, your WebdriverIO test suite is now integrated with Serenity/JS! 🎉🎉🎉
To take things further, check out:
- Web testing with Serenity/JS
- Serenity/JS examples on GitHub
- Serenity/JS WebdriverIO project templates
- Serenity/JS API docs
Remember, new features, tutorials, and demos are coming soon! Follow Serenity/JS on LinkedIn, subscribe to Serenity/JS channel on YouTube and join the Serenity/JS Community Chat to stay up to date! Please also make sure to star ⭐️ Serenity/JS on GitHub to help others discover the framework!



