Better API documentation
In the ever-evolving world of software development, the importance of clear, concise, and accessible documentation cannot be overstated. The Serenity/JS team is thrilled to announce a series of significant improvements to our API documentation, designed to enhance the developer experience and streamline the process of building automated acceptance tests. These updates are crafted to support developers at every stage of their journey, from understanding the basics to mastering the intricacies of the framework.
A new gateway to learning
The newly revamped API Docs landing page serves as the central hub for all things Serenity/JS, providing a comprehensive overview that we believe is both welcoming to newcomers and invaluable to seasoned developers. The landing page is now your go-to resource for navigating the extensive Serenity/JS ecosystem. Whether you’re looking for detailed class references, method signatures, or specific modules, the structured layout ensures that everything you need is just a click away.
Compatibility at a glance
One of the standout additions to our documentation is the Serenity/JS compatibility matrix, a tool we believe will help developers stay up to date with their project's dependencies.
This page is especially useful because:
- Version Matching: It allows you to quickly determine which versions of Serenity/JS are compatible with your project’s existing setup, helping to prevent integration issues before they arise.
- Upgrade Guidance: The matrix offers insights into the latest compatible versions, making it easier for developers to plan upgrades without disrupting their workflow.
- Cross-Referencing: Links to detailed release notes and API changes offer immediate access to further information, enabling you to make informed decisions about when and how to update your dependencies.
API documentation in your IDE
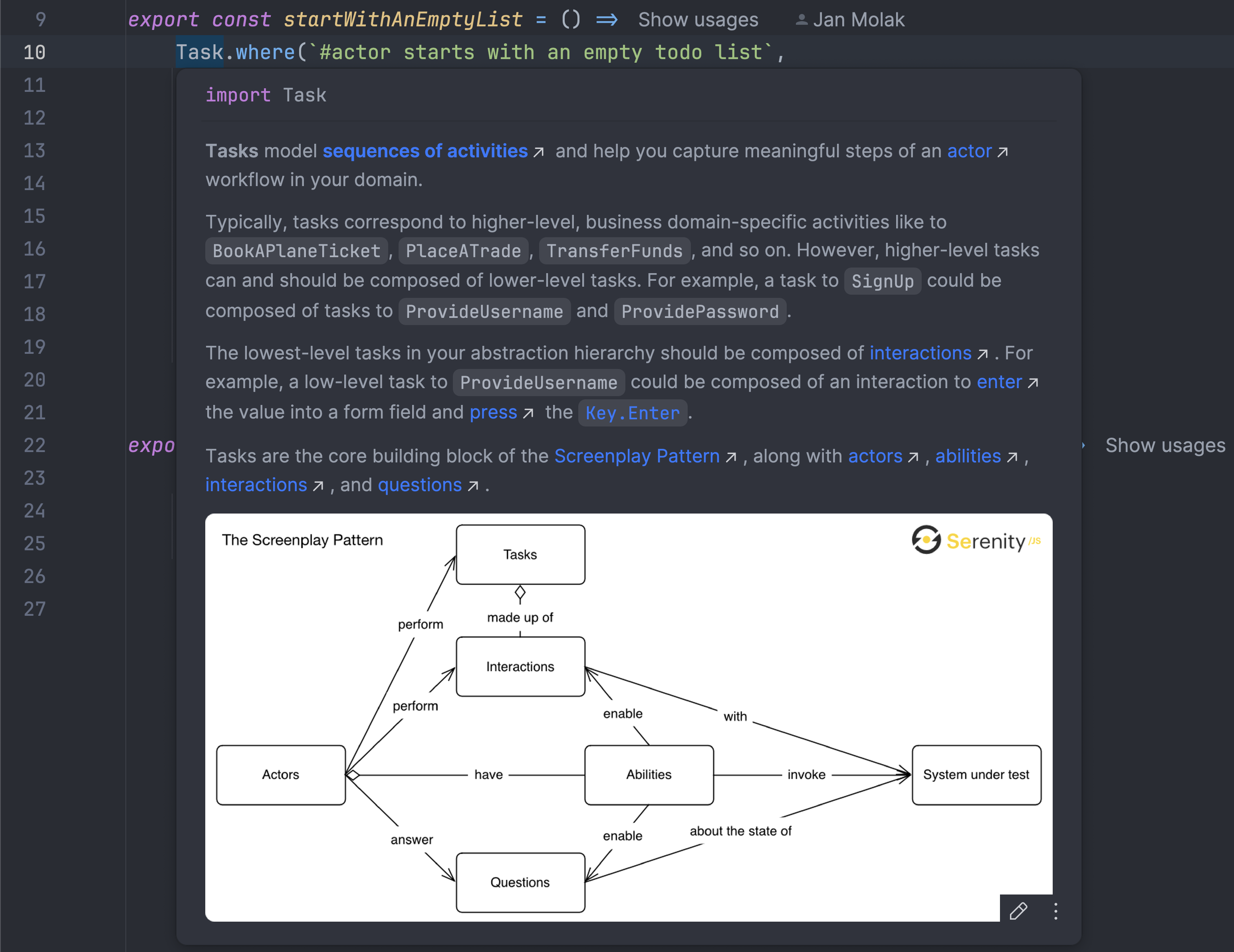
Another exciting improvement is the availability of diagrams, examples, and direct links to the API documentation directly within your IDE. These enhancements ensure that you have all the necessary resources at your fingertips, right when you need them. With context-specific information available inline, you no longer need to interrupt your workflow to search for documentation elsewhere.
- Contextual Diagrams: Visual representations of class hierarchies and relationships help you understand how different parts of the framework interact, improving comprehension and reducing errors.
- Embedded Examples: Code snippets within the IDE provide immediate examples of how to implement specific features, speeding up development and reinforcing learning.
- Instant Documentation Links: With direct links to the Serenity/JS API docs embedded in your code editor, you can quickly reference detailed documentation without breaking your focus.
These improvements are designed to keep developers in their flow, reducing the time spent searching for information and increasing productivity.

Your feedback matters!
I hope this latest release of Serenity/JS will make it even easier for you and your team to create high-quality test automation.
Let me know what you think of the new features in the comments below 👇👇👇
📣 Stay up to date
New features, tutorials, and demos are coming soon! Follow Serenity/JS on LinkedIn, subscribe to Serenity/JS channel on YouTube and join the Serenity/JS Community Chat to stay up to date! Please also make sure to star ⭐️ Serenity/JS on GitHub to help others discover the framework!
💛 Support Serenity/JS
If you appreciate all the effort that goes into making sophisticated tools easy to work with, please support our work and become a Serenity/JS GitHub Sponsor today!





